Eriginal Design
Eriginal Design
Our web designs are built to be fast, accessible and to contain no harmful content for search engine indexing. For this reason we keep things simple.
We avoid flash animation and HTML frames for commercial sites. A simple design is more cost effective to build, is quicker to load, has optimised code
complying with W3C guidelines and is therefore more likely to be read and accepted by the search engine robots. Our designs include eriginal graphics (we have over 10,000 stock photographs) and an analysis of the
key words used in internet searches to find services or products similar to yours. You can test the relevancy of your existing key words
with a trial version of Wordtracker. Wordtracker is a web analysis tool to
help you target the right key words in your web content so as to increase your traffic and your ranking. It may also be an idea to use Wordtracker
before you decide on the name of your company.
 Number One on Google
Number One on Google
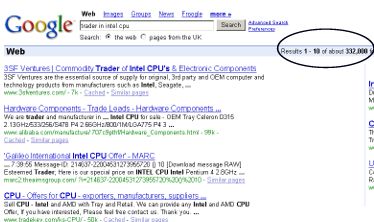
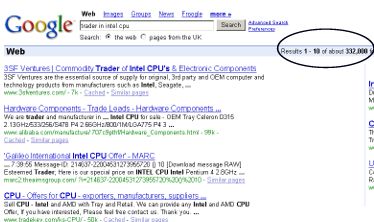
We beat over 332,000 competing entries on Google to rank one of our websites
at number one on the search engine, and we didn't do anything out of our normal
design procedures to accomplish it. As a matter of routine and in keeping with
our high professional design ethic we ensure all sites are optimised for accessibility.
More importantly we work with you to manage content, including meta tags, and to target relevant key
words. Surprisingly, your site can contain some code errors and still rank on
the first page of the key search engines. Content, and by that we mean
words rather than images, is everything on the internet. Remember the
internet is a lot like a high street retail outlet. The placing of products in
certain aisles or on certain shelves increases sales. In the internet the aisles
and shelves are the content and words you use on your website, changing
them does have an impact on your search engine rating and consequently on the
number of people that click through onto your site and ultimately buy what you
have to offer. If you start to include banner advertising on your site you will
also see sales behaviour change as you alter the placing, size and "fit" of the
advert to your site.

 Number One on Yahoo Number One on Yahoo
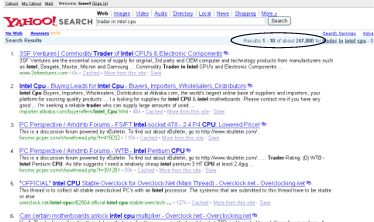
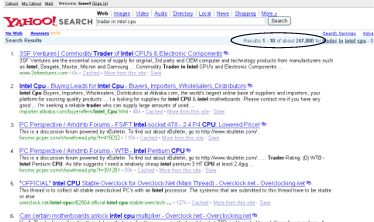
The same search performed on Yahoo returns the same effective result, ranking the site
at number one ahead of over 247,000 competing entries. The search results prove the benefit
of optimising
your code and targeting the right key words on your web page for your business.

 On UK National Radio On UK National Radio
We had one of our websites promoted for free on UK National Radio by carefully targeting the content.
During peak listening time the site was plugged by the Virgin Radio Breakfast
team generating literally thousands of follow on hits. More traffic was driven
to the site through a direct link from the Virgin Radio website.
This
marketing success was the result of two elements
(a) Content, and
(b) Time
In the internet "content is king" but the content has to be
fresh if you want it to work and generate traffic. The content of our site
followed up a topical discussion the Breakfast Team had only 48hours earlier.
Within 24 hours we had our website live with carefully managed content and
24 hours later it was being plugged for free at peak time on UK National Radio.
 Doing it yourself
Doing it yourself
If you're starting a business and you have the time and you want to learn then you could build your own web site. You could do this using nothing more than a text editor
like notepad. Type HTML tutorial into your favourite search engine and you will recover pages and pages of HTML tips and tutorials to get you started.
If you are designing your own web site then you should validate the HTML code to ensure it contains no errors. Remember the key errors you want to correct
are those relating to accessibility. You can check your code by using the validation
tool below provided by A1 Internet Solutions. You can download the free version of their CSE HTML Validator from here.
How many errors are in your HTML/XHTML and CSS? You'll be surprised.
 Web Basics
Web Basics
Like a person, every web page you browse and look at on the internet has both a head and a body.
Your web brower, which could be microsoft internet explorer or mozilla, needs to read each web page
and display it to you properly. Within each web page there are tags to help your browser display the page.
These tags are called HTML (HyperText Markup Language). They are really very simple to follow. There are
simple rules. Every tag must be encased in greater than and less than signs for your web browser to intrepret
them <> and for every tag that starts there must be one that ends.
The first tag for a web page defines the language <HTML> and I bet you can guess the rest of the basic page structure.
If you can't this is it
<html>
<head>
</head>
<body>
</body>
</html>
Quite simple there is a head and a body. Between the head tags would be the title of your web page and the meta tags,
indexed by the search engine robots, and between the body tags is the main content of your website. Look at the
example below which adds some text into the body tags.
 Our Service
Our Service
Your success is important to us. You're the reason we're here and the reason
we continually strive to improve on our impeccably professional service. We value you and your comments.
|